Vite项目使用docker部署

Vite项目使用docker部署
Aixbox1.修改生产环境配置
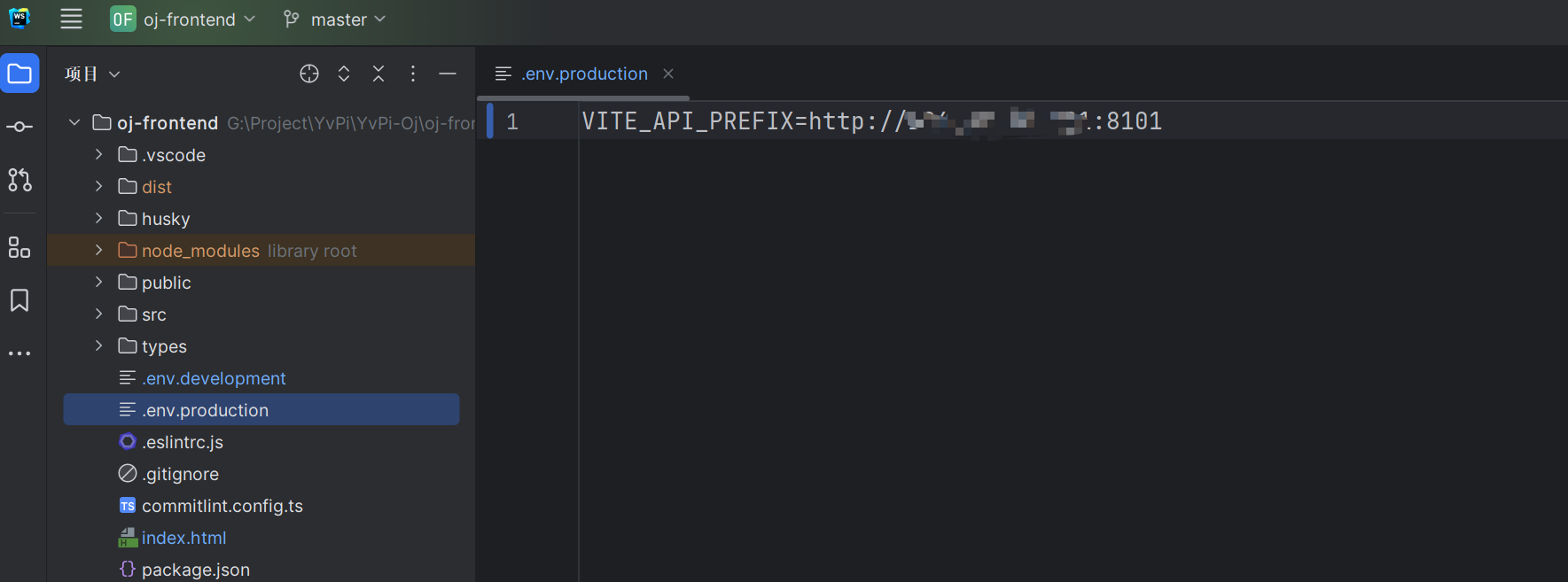
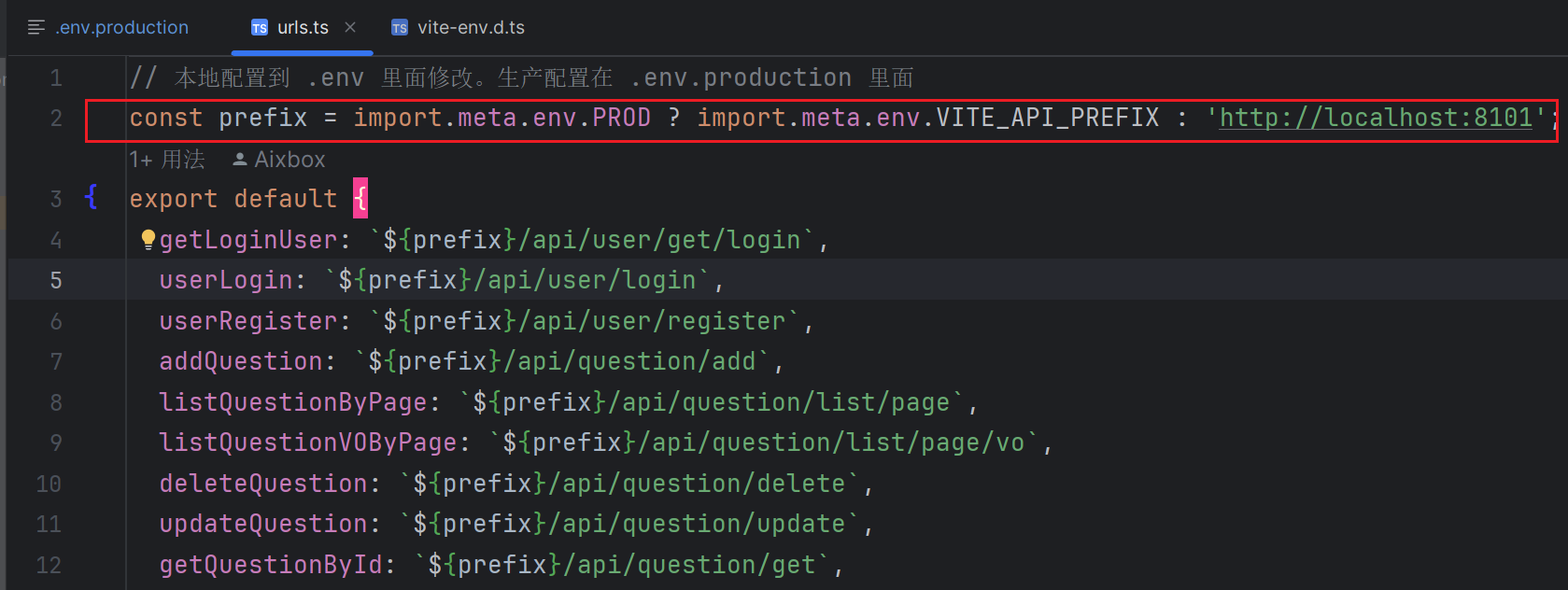
修改生产环境的配置,可以在项目中使用
import.meta.env.PRODimport.meta.env.VITE_API_PREFIX判断当前环境使用什么配置。使用npm run build构建的项目在nginx运行时使用的url就是生产环境的url


2.构建项目
在项目根目录打开命令行,执行命令
npm run build构建项目,构建完成后会生成dist目录


3.使用nginx运行测试
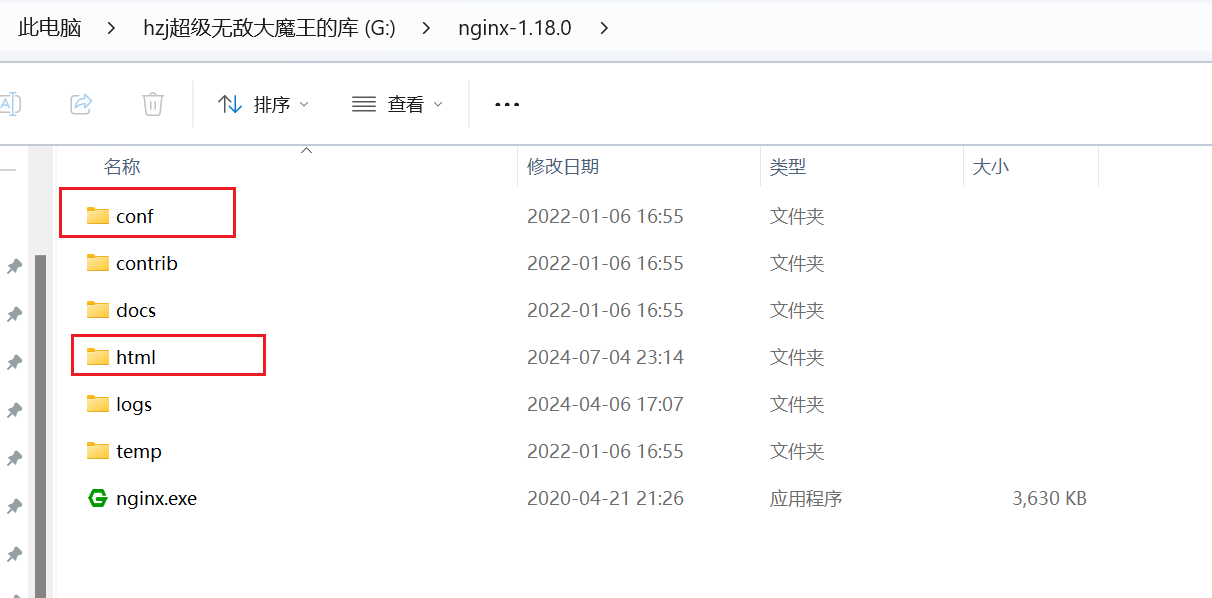
系统中首先要有一个nginx,此处不做介绍。将生成的
dist文件夹放入html目录下,放置的位置可以在conf/nginx.conf中进行修改。

在nginx的根目录打开cmd运行命令
start nginx.exe启动nginx,在浏览器访问http://127.0.0.1:8080/,能进入就是成功的


4.编写Dockerfile文件
1 | # 使用轻量级的 Nginx 基础镜像 |
5.上传文件夹到linux
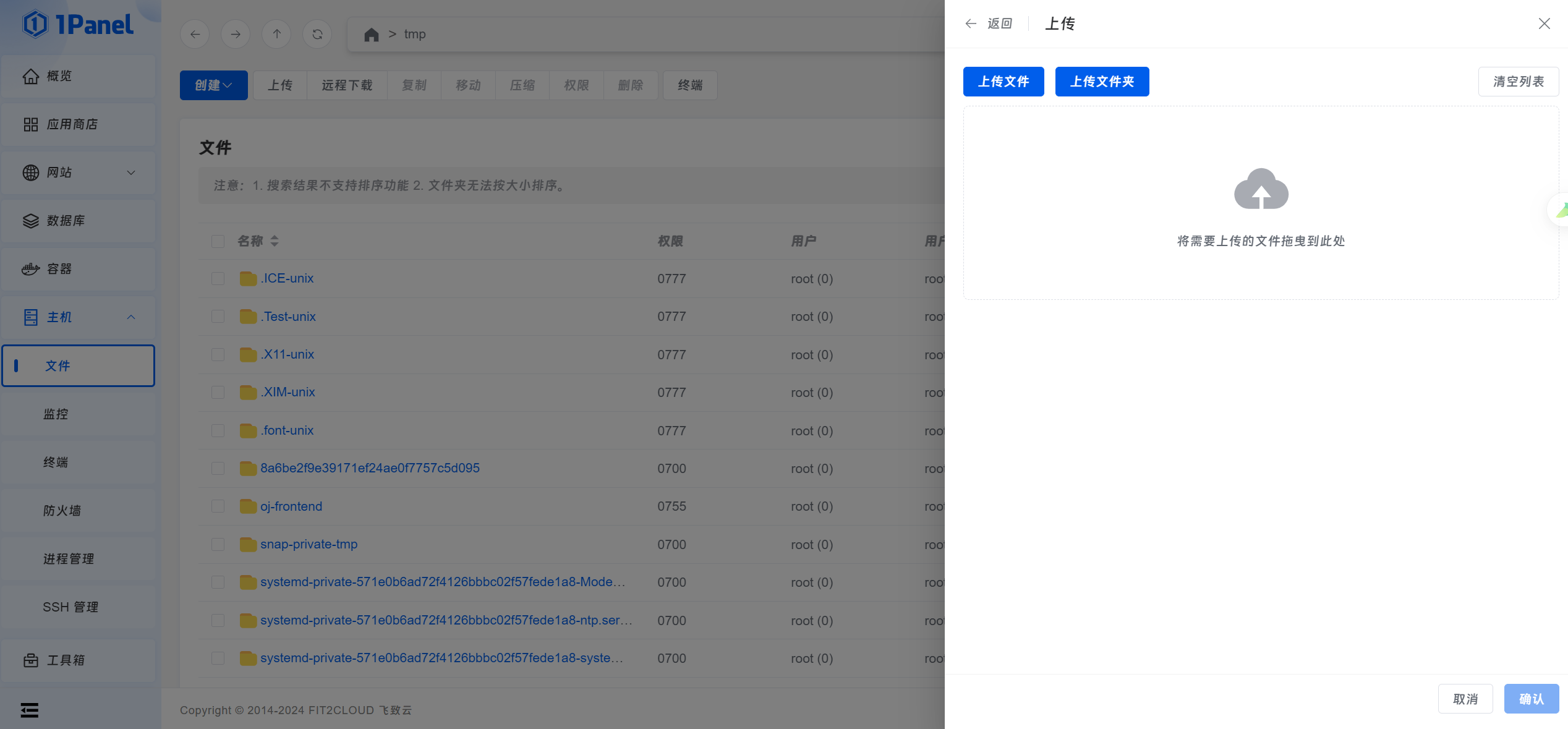
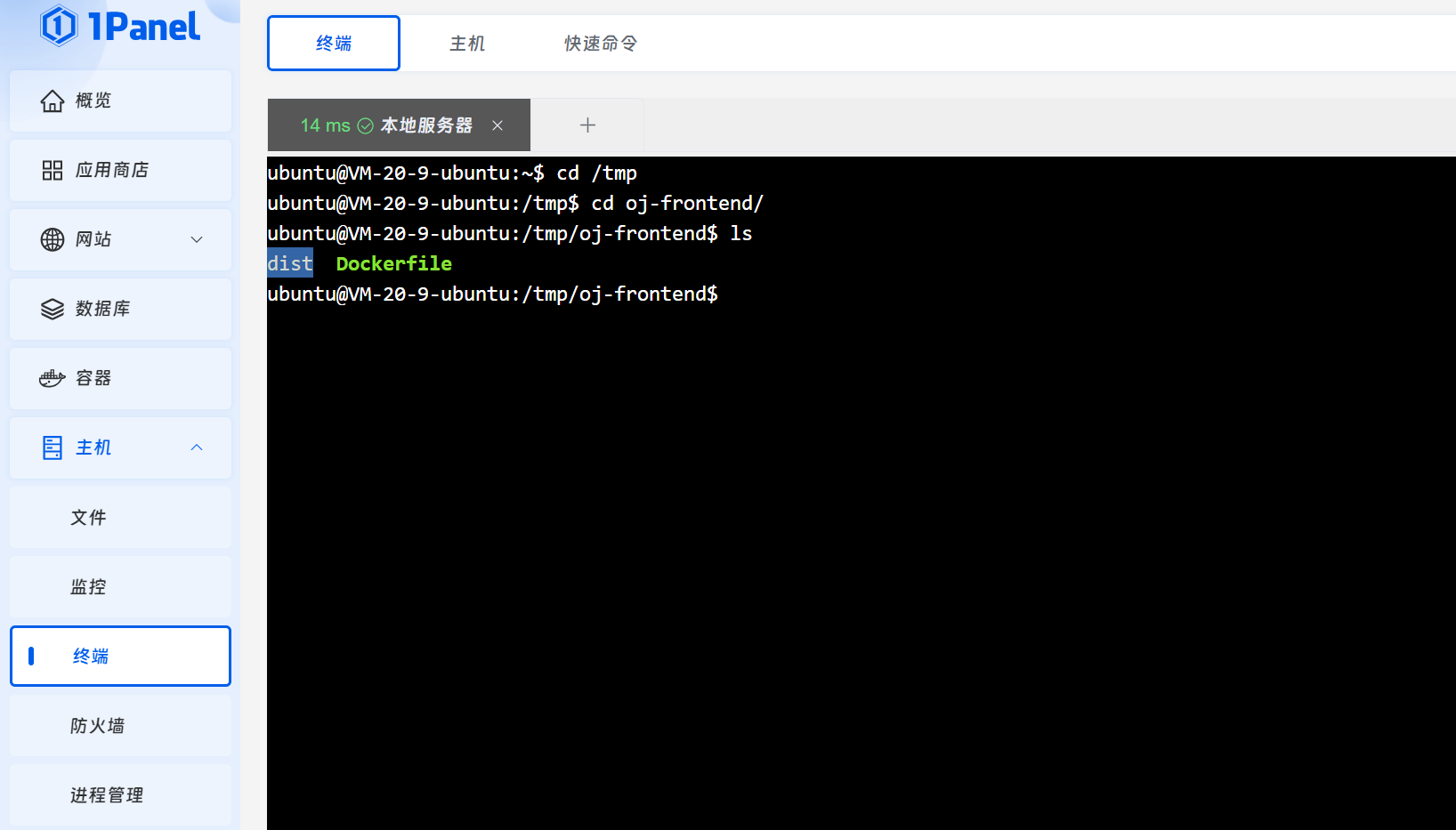
将存放dist文件夹和Dockerfile的文件夹上传到linux服务器,要放到不需要root权限的文件夹中,否则在浏览器访问的时候会权限不足


进入文件夹看是否需要权限,如果使用普通用户身份登录需要权限则需要更换文件夹存放

6.打包镜像&运行容器
根据项目的不同修改下面的命令
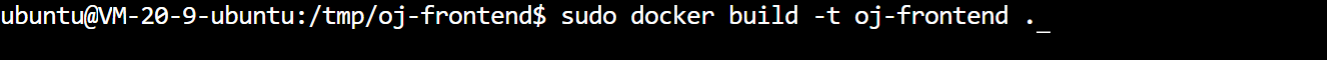
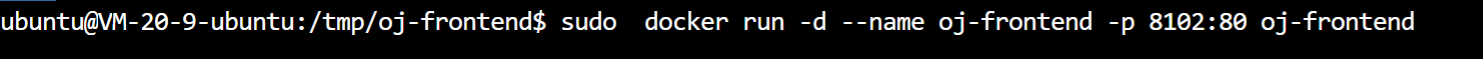
1 | #在上传的文件夹的Dockerfile文件的目录下执行下面的命令进行打包,不是ubuntu可以去掉sudo |


7.开放防火墙&检查运行是否成功
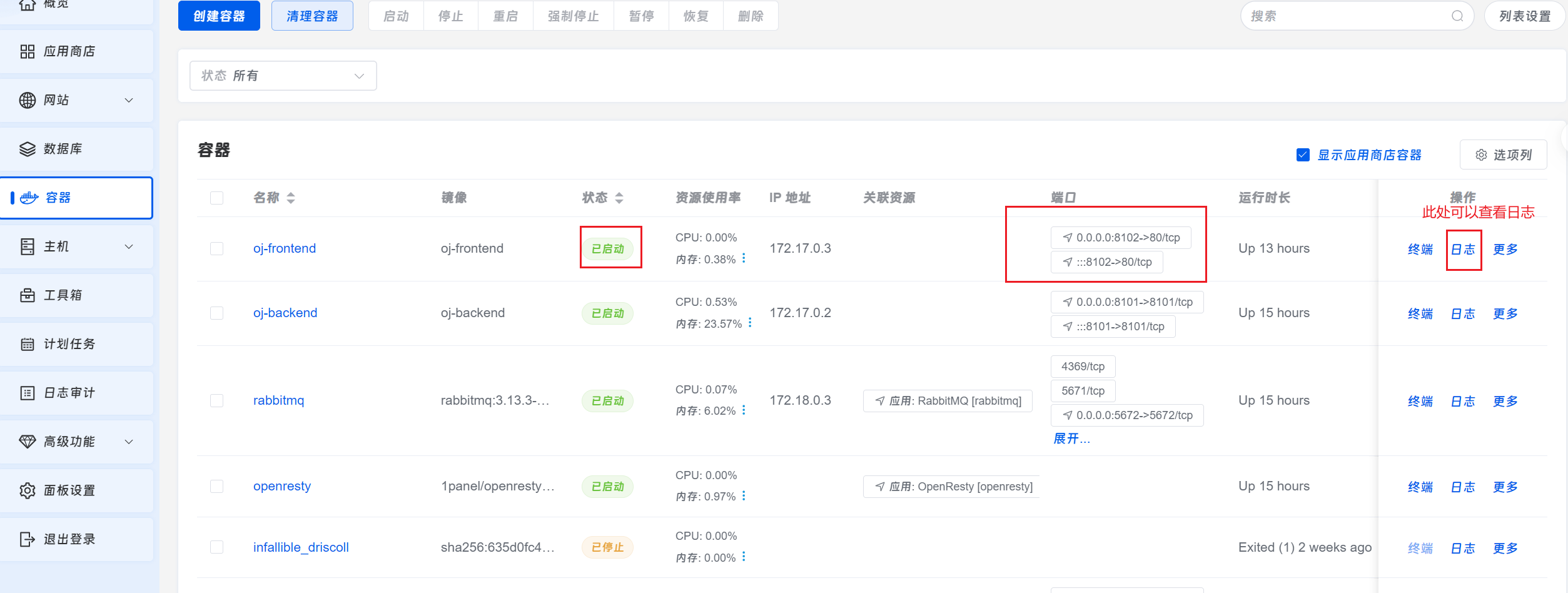
到容器中查看是否启动成功

1.在防火墙中开放刚开启的端口,因为我的防火墙关闭了,无须开放
2.在云服务商平台也要开启端口

在浏览器访问,有数据显示就是部署成功了

评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果