npm图床+githubActions+picgo+imagine

npm图床+githubActions+picgo+imagine
Aixbox1.创建仓库并克隆
1.1创建仓库
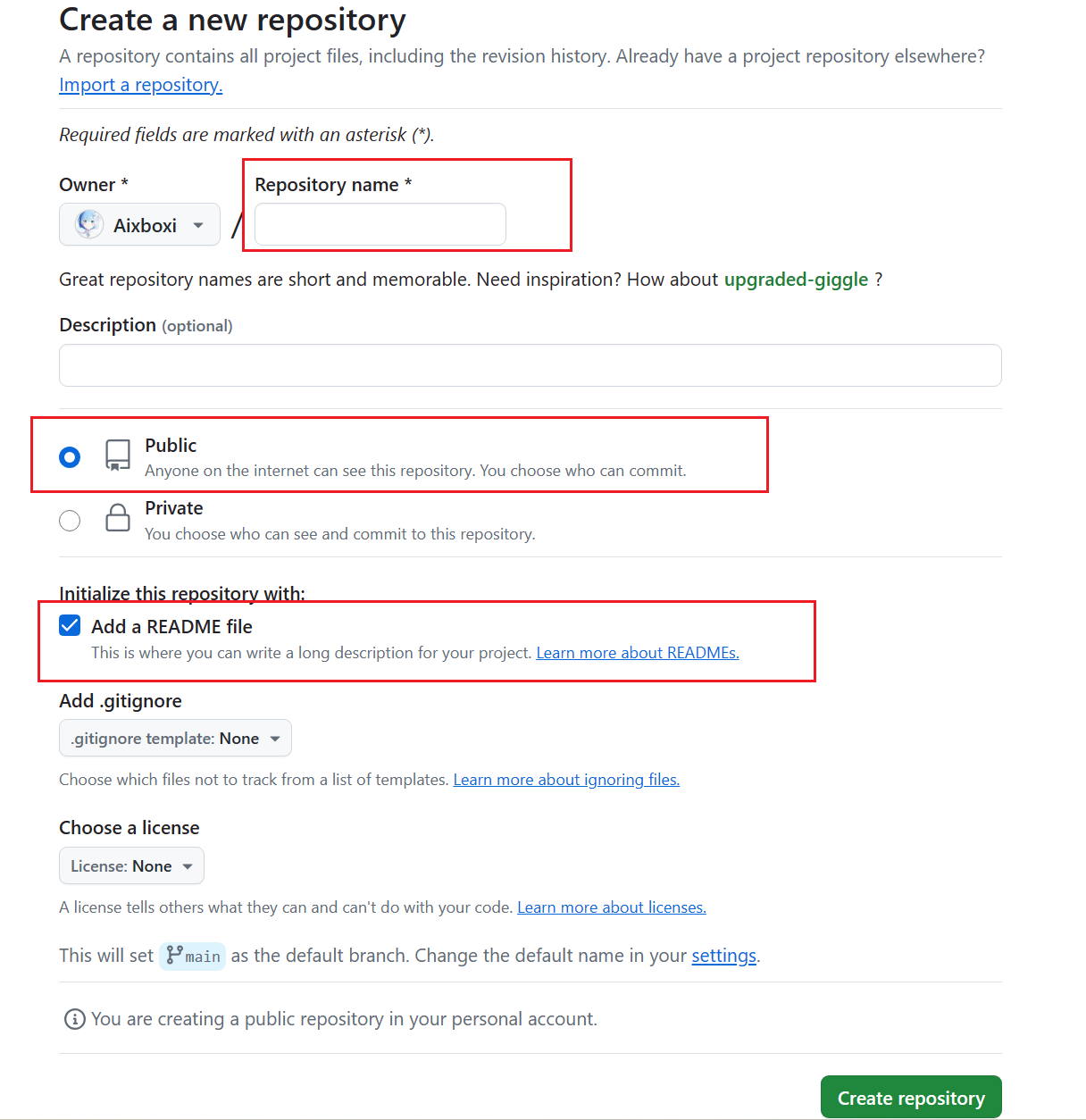
创建一个github仓库存放图片,选择public和ADD README file

1.2克隆仓库到本地
进入想要存放仓库的文件夹,在地址栏输入cmd打开cmd面板,输入下面的命令克隆仓库,二选一
1 | # [username]为gtihub用户名,[AssetsRepo]为仓库名 |
2.创建npm账号并创建npm token
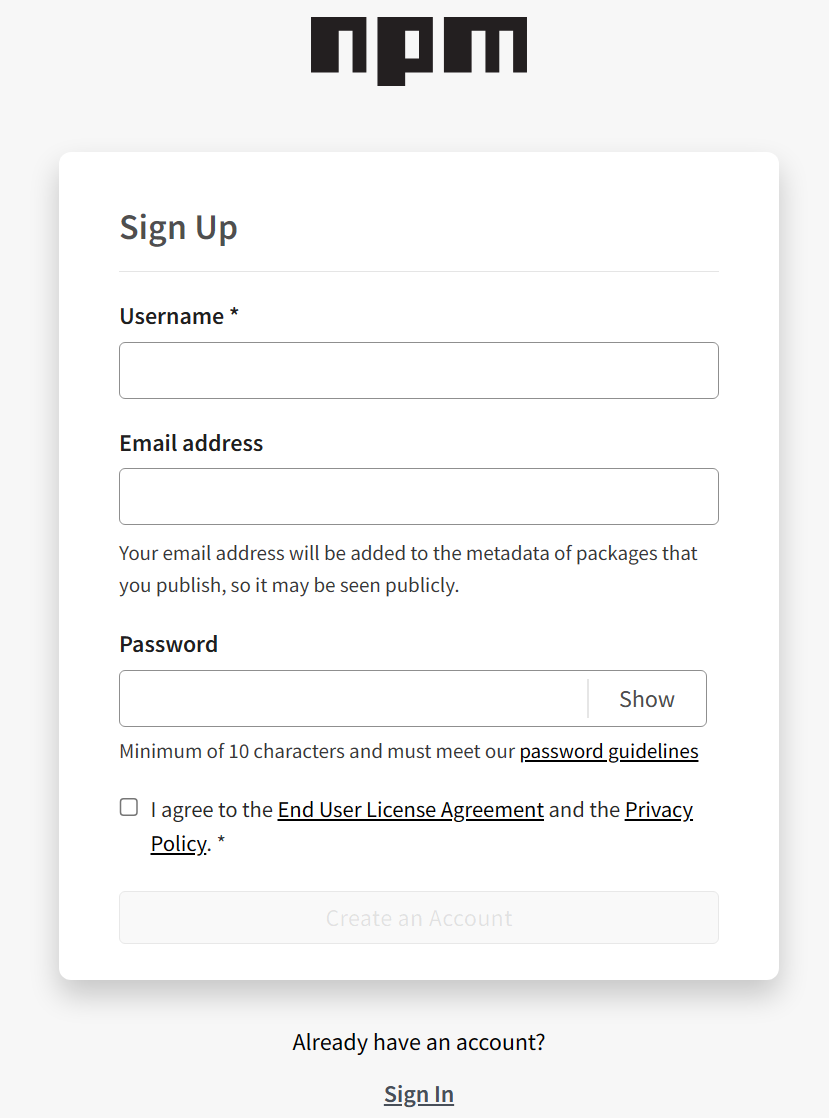
2.1 注册账号

2.2 验证邮箱
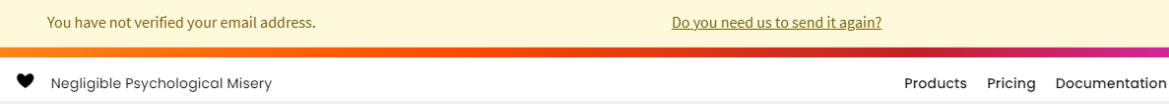
完成邮箱验证,注册完成后进入账号管理界面: 头像 -> Account,拉倒最上方,你会看到You have not verified your email address字样的提示,点击以后按提示步骤验证你的邮箱。

2.3创建token
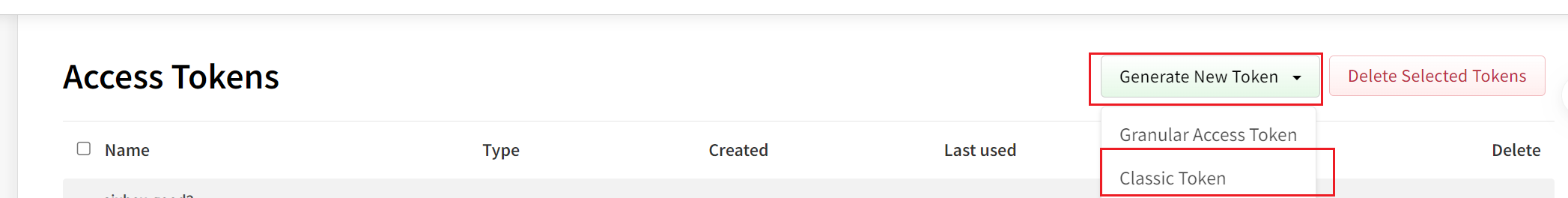
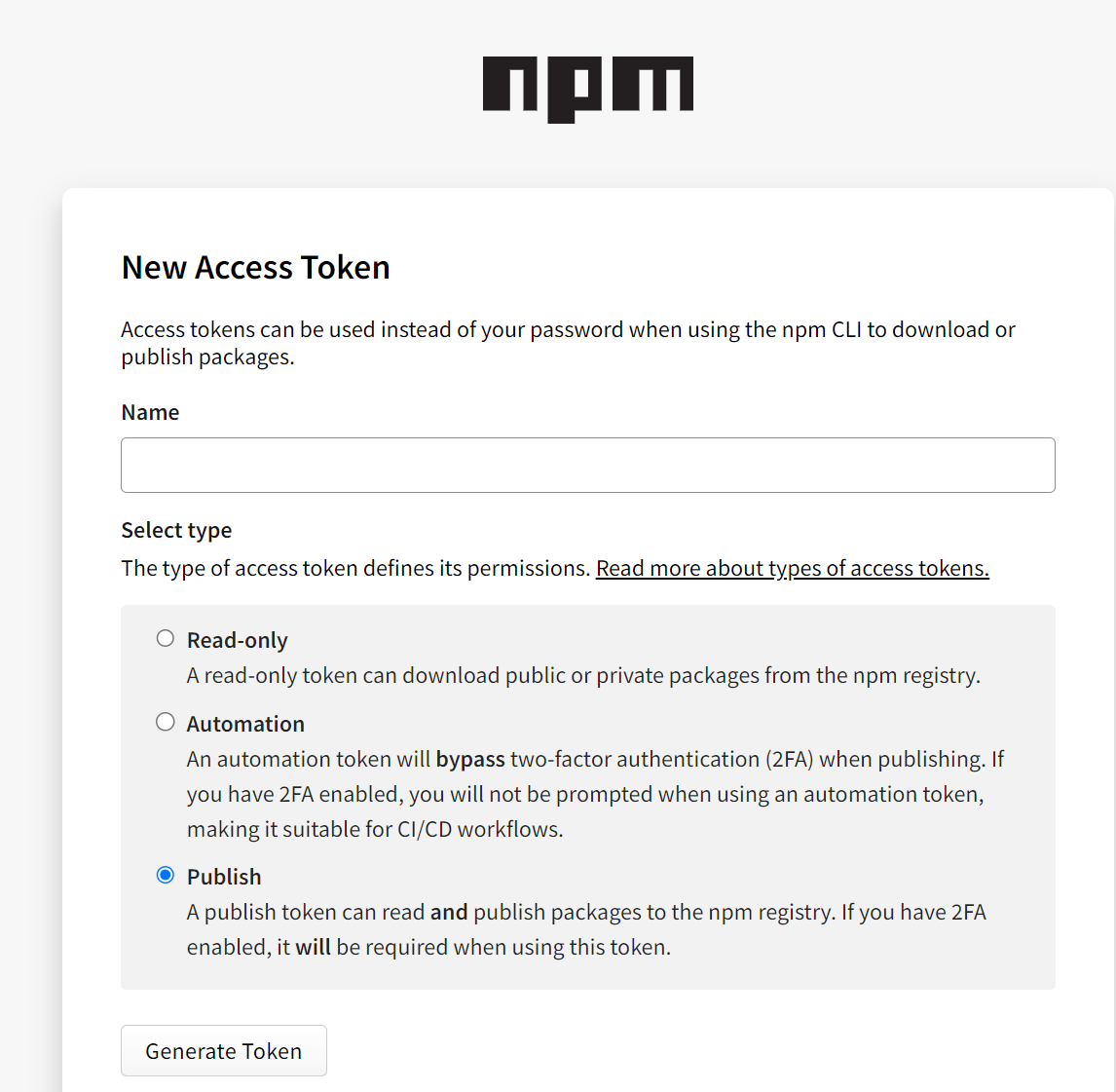
进入账号管理界面: 头像 -> Account Tokens,点击Generate New Token -> Classic Token,输入Name并选择publish,创建token,创建后保存好token,因为只会显示一次


3.创建github的token并且在图床仓库设置secrets
3.1 创建github token
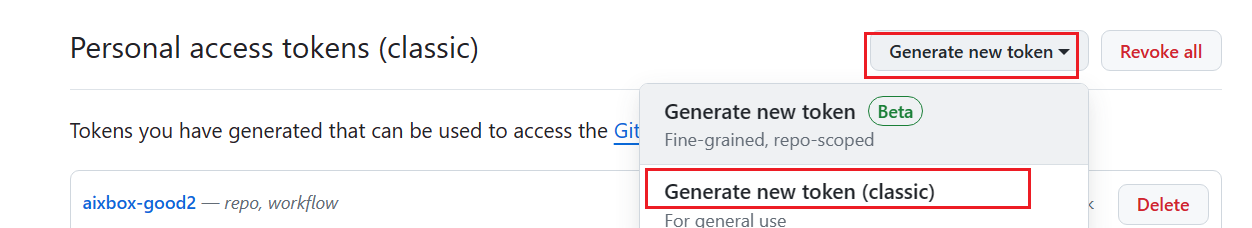
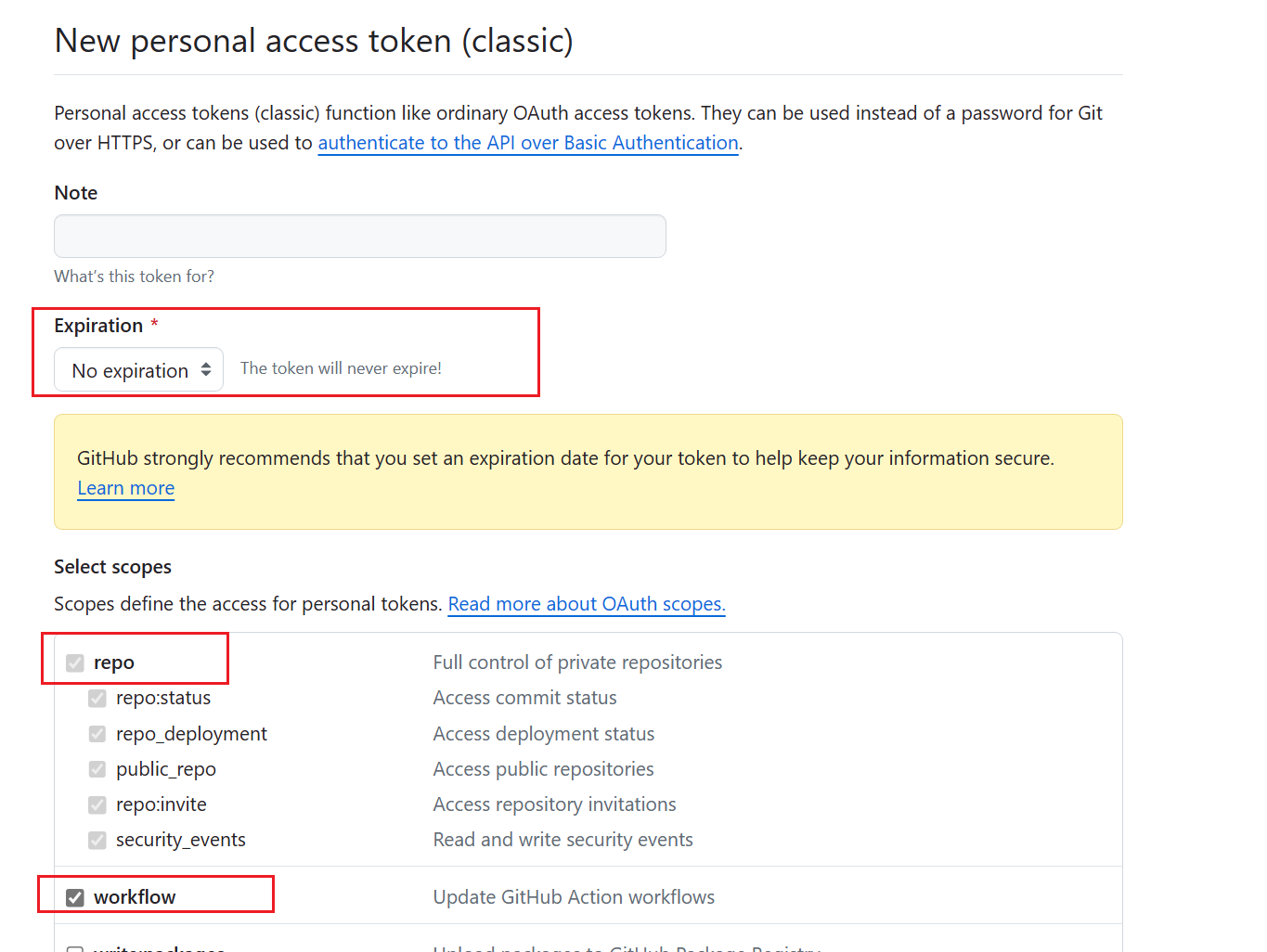
进入token创建页:头像 -> Settings -> Developer settings -> Personal access tokens -> tokens(classic) -> Generate New Token -> Generate New Token(classic),选择No expiration(无期限),勾选repo、workflow,创建token,保存好token,依然只能查看一次


3.2 设置仓库secrets
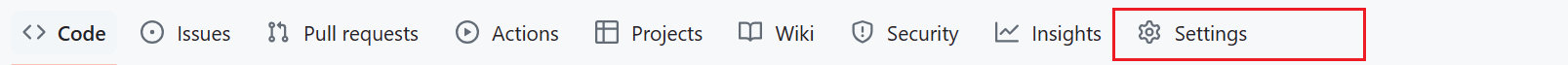
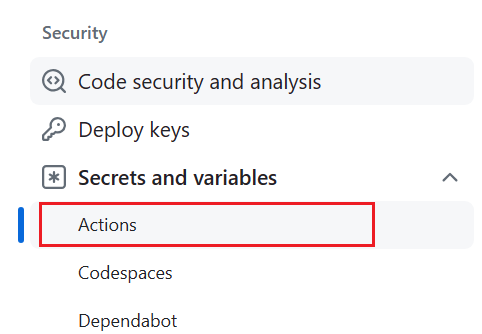
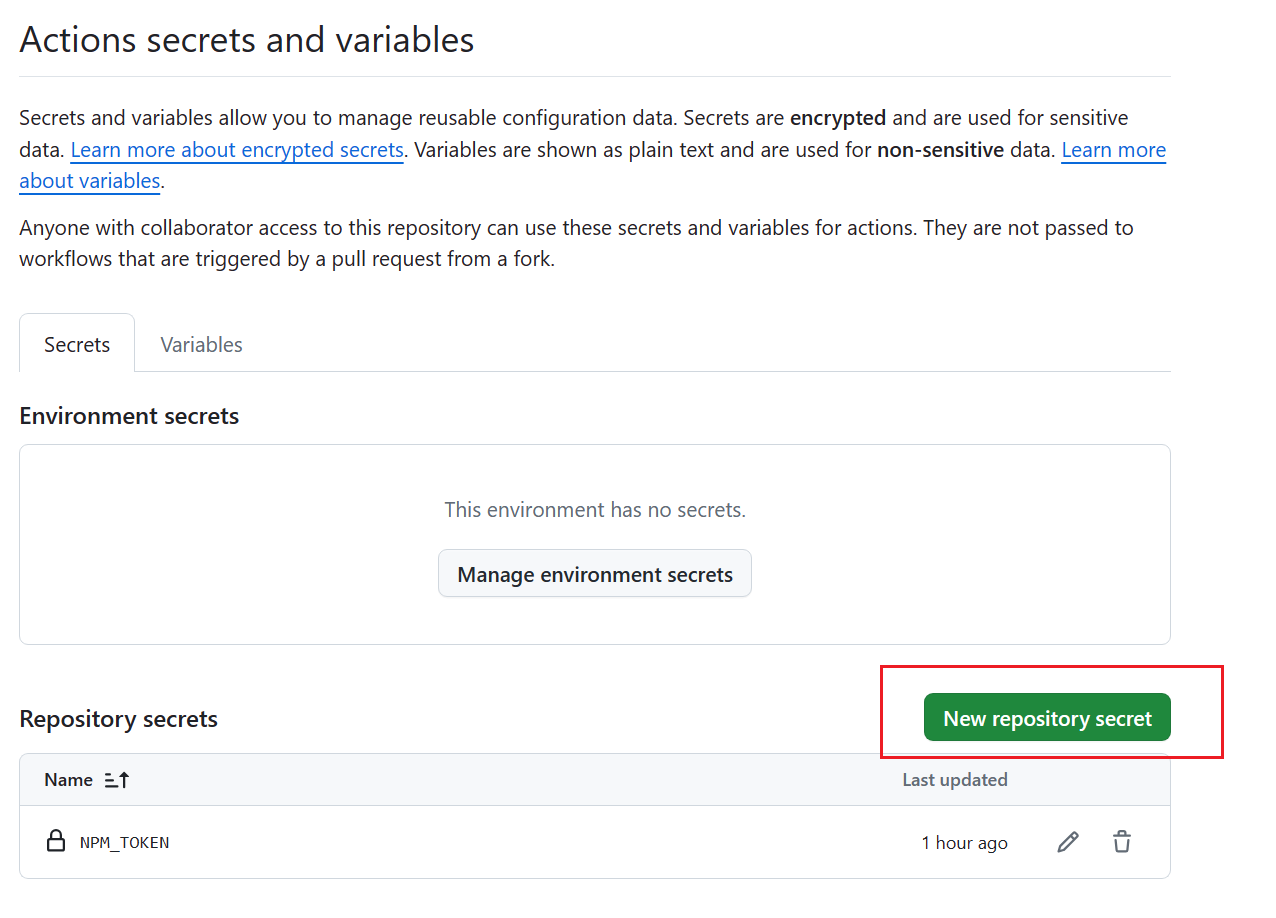
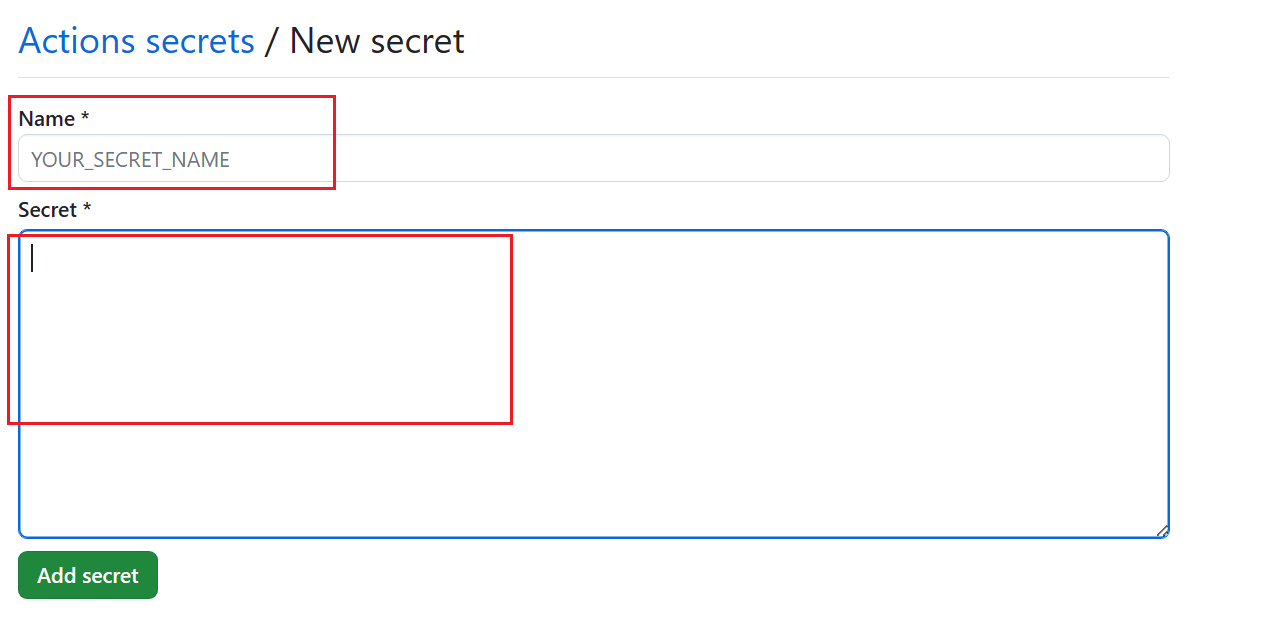
进入图床仓库,点击Settings -> Secrets and variables -> Actions -> New repository secret,Name输入NPM_TOKEN,secrets输入刚创建的npm的token,点击Add secrets完成创建




4.设置github工作流
4.1初始化npm
1.在clone下来的仓库文件夹内打开终端,输入以下指令切换回原生源
1 | npm config set registry https://registry.npmjs.org |
2.添加本地npm用户设置
1 | # 仅第一次使用需要添加用户,之后会提示你输入你的npm账号密码以及注册邮箱 |
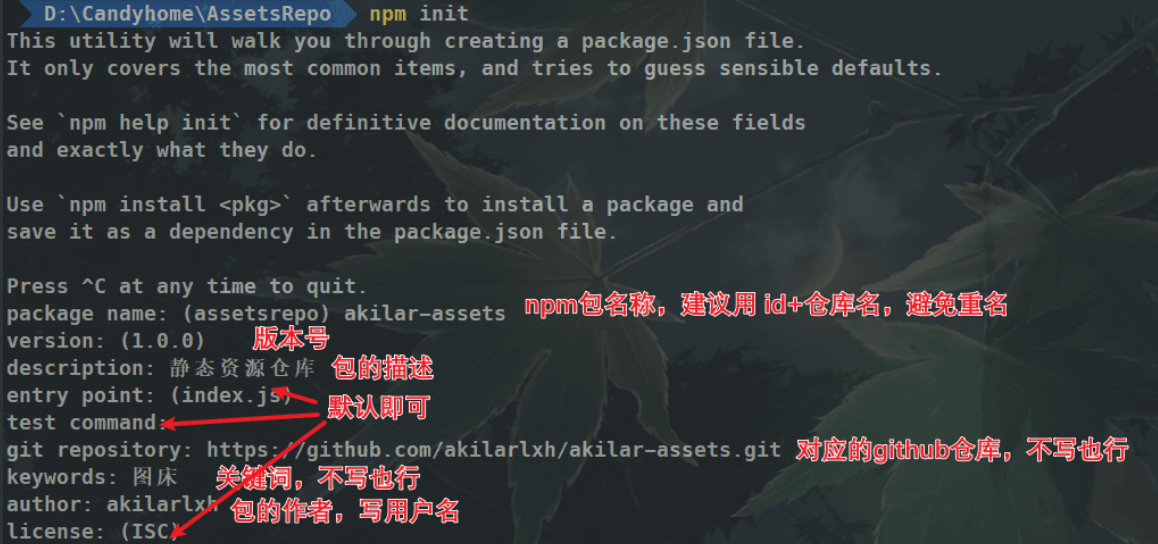
3.运行npm初始化指令,把整个图床仓库打包,按照指示进行配置,注意需要事先确认你的包名没有和别人已发布的包重复,可以在npm官网搜索相应包名,搜不到就说明还没被占用。最后会输出一段package.json,请求确认,输入yes即可。
1 | npm init |

4.2 创建workflows
在项目的根目录下创建.github文件夹,在.github文件夹下创建workflows,在workflows下创建autopublish.yml文件,在文件夹里输入下面的代码,其中的master要换成你branch(分支)的名字。NPM_TOKEN就是最开始在secrets填写的token,因此名字要对应上。email和user_name可以随便写。
1 | name: npm-publish |
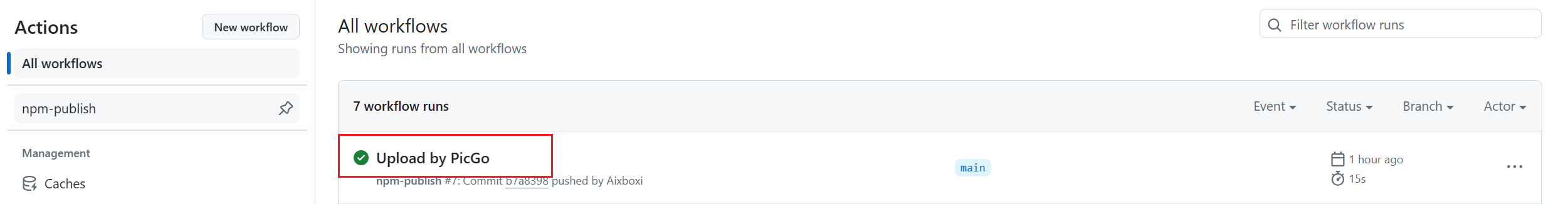
所有配置上传到远程仓库,进入仓库点击Actions,如果工作流的图标是绿色的就是设置成功了


5.设置picgo+imagine
5.1 压缩图片
下载Imagine压缩图片

5.2上传图片
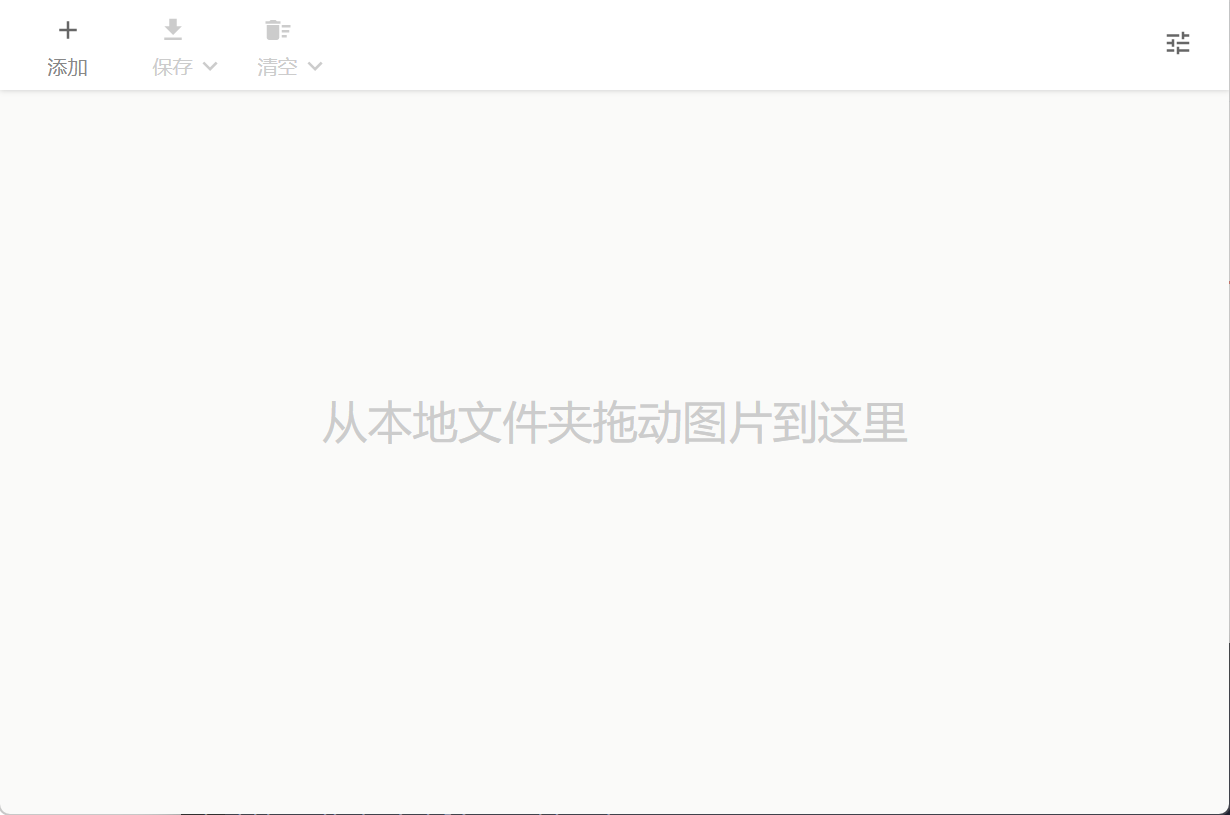
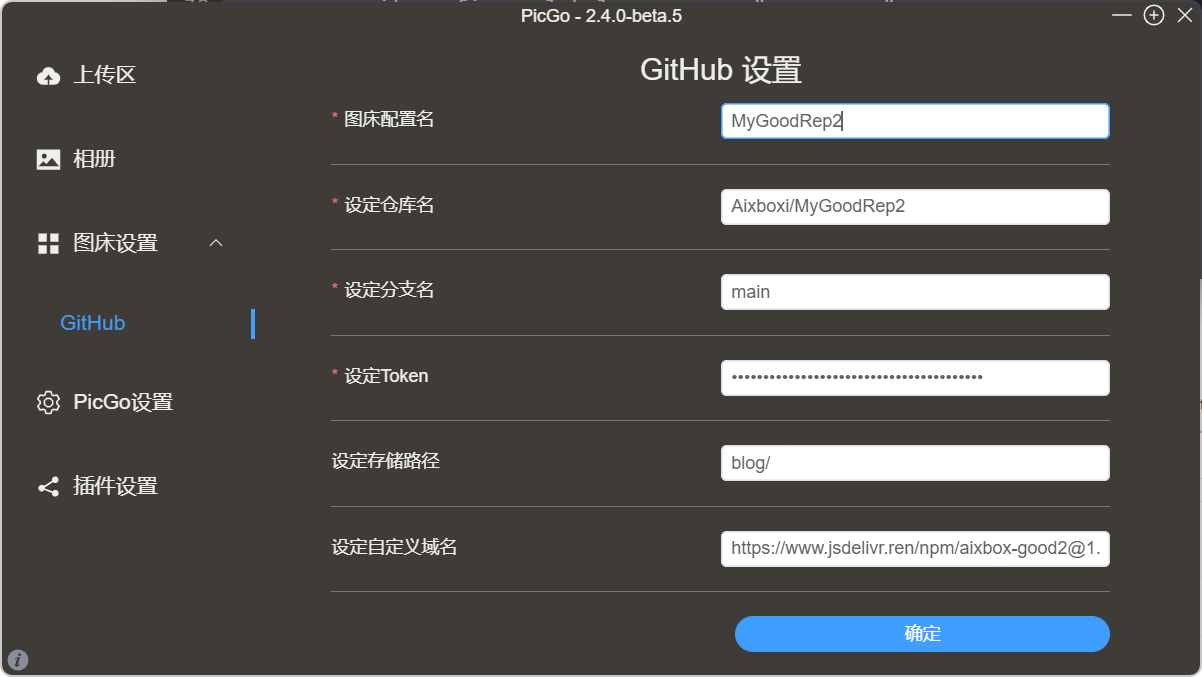
下载picgo,设置github配置,上传图片
自定义域名可以使用
1 |
|
使用格式
1 | https://npm.onmicrosoft.cn/{repo}@{version}/{path} |
每次上传version都会改变,需要查看npm的版本手动修改

之后就能用https://npm.onmicrosoft.cn/{repo}@{version}/{path}访问了
另外也推荐使用picx,但要使用picx2才能使用自定义仓库